在搜尋引擎演算法不斷更新的時代,內容經營顯得更為重要,當你的品牌有好的內容及產品時,下一步就是要在搜尋結果頁曝光,而此時 SEO 優化就至關重要了,透過網站 SEO 優化可以提升你網站的排名,來減低廣告預算的花費,並且配合內容產出來回應消費者的「搜尋」,創造你的品牌價值。
那 SEO 網站優化該怎麼進行呢?本篇文章帶你做一次初步簡易的 SEO 優化項目檢測,來看看你的網站在 SEO 部份表現如何。
在進行網站 SEO 檢測前,先來了解一下搜尋引擎演算法到底在做什麼?以Google搜尋引擎為例,為了提升使用者體驗,幾乎每年都有新的演算法出現或更新,而 SEO 優化就是為了因應搜尋引擎的喜好,並提供優質的內容給消費者,話不多說,來看看近10年有哪些演算法的更新吧!(本文不會細講每個演算法的內容,有興趣可以點擊其他參考資料)
Google搜尋引擎演算法
Panda(熊貓演算法)-2011
熊貓演算法主要進行網站「內容品質」的審查,檢查網站重複性內容(如內容農場常抄襲的狀況)、關鍵字濫用(強制置入關鍵字在網站html中)、垃圾訊息等,主要針對低品質內容及重複性內容。
Penguin(企鵝演算法)-2012
企鵝演算法會對網站的反向連結做審查,注重每個連結的品質,並且檢查詭異的外連與錨點文字,主要針對黑帽 SEO 的操作。
DMCA Penalty(Pirate)(海盜演算法)-2011
海盜演算法是針對美國的「千禧年數位著作權法(DMCA)」所推出的,主要在打擊侵權及盜版的行為,來保障「內容」上的原創性,針對版權問題、有疑慮的轉載進行審查。
Hummingbird(蜂鳥演算法)-2011
蜂鳥演算法檢查低品質「內容」及關鍵字濫用等問題,透過 Knowledge Graph 結合語意搜尋理解提升搜尋體驗,主要針對使用者搜尋意圖進行演算,打擊低品質內容。
Pigeon(鴿子演算法)-2011
鴿子演算法根據使用者所在地點來決定網站排名,讓各地使用者更容易搜尋到所在地的資訊,主要針對網站在地相關內容、Google 我的商家等。
Mobile(行動裝置優先演算法)-2011
行動裝置優先演算法顧名思義就是確認網站是對行動裝置瀏覽友善的,並針對網站的行動體驗進行優化,主要針對網站 RWD(響應式網頁設計)及行動裝置相容性。
RankBrain(機器學習演算法)-2011
RankBrain導入機器學習來了解每個使用者搜尋意圖,為蜂鳥演算法導入機器學習的新演算法,同蜂鳥演算法一樣注重使用者搜尋意圖及打擊低品質內容。
Possum(負鼠演算法)-2011
負鼠演算法讓本地搜尋結果更加準確,輸入商家名稱,更容易出現商家資訊及商品,主要與網站在地內容、Google 我的商家有關。
Fred(弗萊德演算法)-2011
弗萊德演算法處理低「內容」品質的網頁(主要為內容農場及過多廣告版位網站),提供給使用者更好的搜尋體驗,主要針對過多廣告版位及內容農場。
Broad Core Algorithm Update(Medic update)(核心演算法)-2011
核心演算法主要以 E-A-T(Expertise 專業度、Authority 權威度、Trustworthy 任任度)原則來調整網站排名(YMYL網站為主),主要注重「內容」質量的提升。
以上為近期Google演算法的更新,可以發現多半與「內容」有關,代表著Google越來越重視網站的內容品質以及原創性,來帶給消費者更準確的資訊及良好的搜尋體驗。
在瞭解了這些演算法後,就可以針對網站進行基礎的 SEO 評估,再根據結果來修正網站,在此強調演算法在意的是「內容」為主,而不是 SEO ,SEO 優化主要是讓網站結構符合搜尋引擎的規範而已。
網站 SEO 優化健檢表
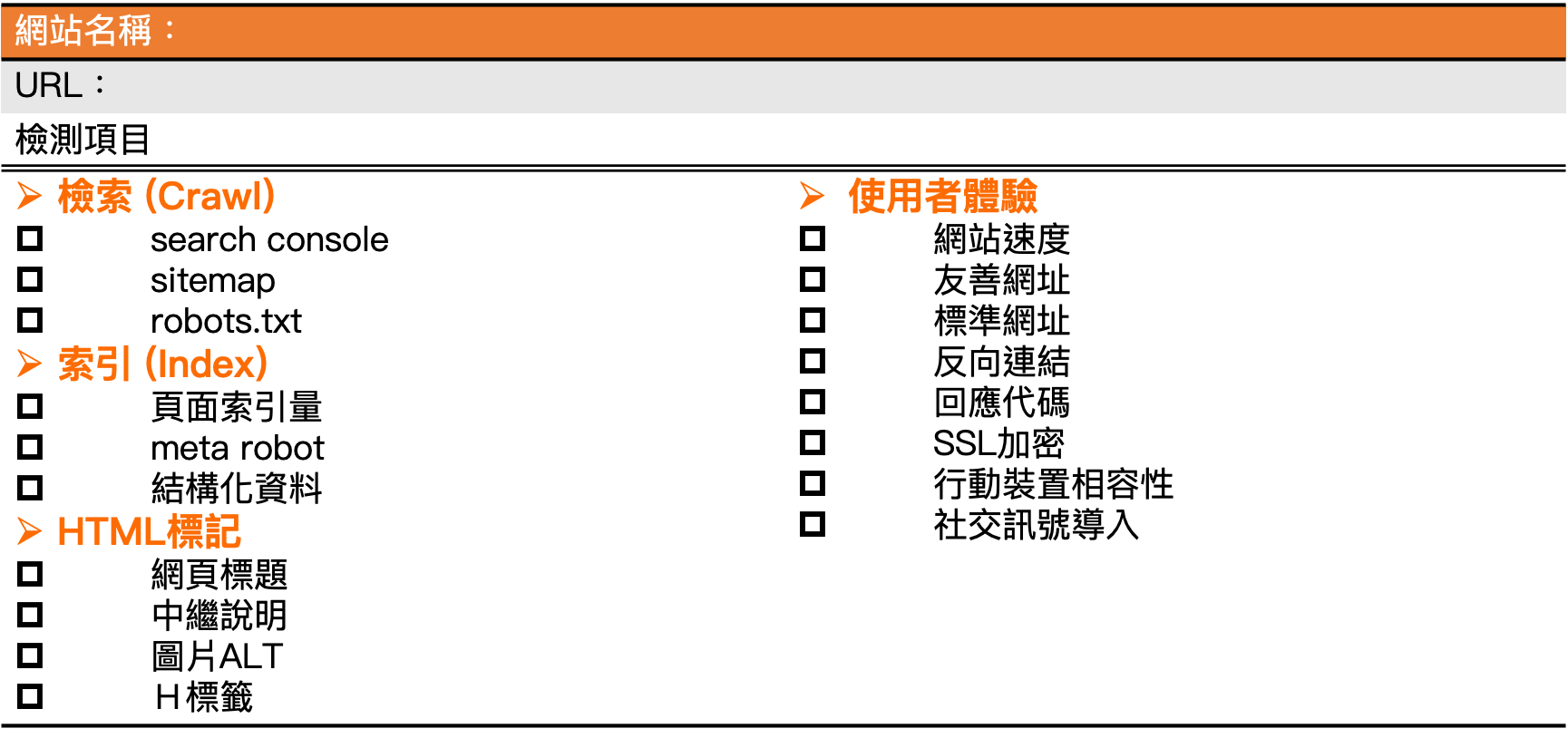
實不宜遲,馬上先來評估自有網站吧,根據下圖項目一一進行檢測,並當做SEO 優化的參考依據。

(網站 SEO 優化健檢清單)
大致上分為四大部分,「檢索、索引、HTML標記及使用者體驗」,逐一說明檢測方式。
檢索部分
-
Search Console:
Search Console 前身為 Google Webmaster(網站管理工具),只要有網站都建議使用 Search Console,同時也是要做 SEO 優化的必要工具,詳細的網站認證教學可以參考Awoo文章。
Search Console到底有什麼重要呢?最直接的就是讓 Google 搜尋引擎懂你的網站架構(可以檢視你網站被 Google 檢索、下載了多少資料以及花費多久時間來下載),再來它可以檢視網站 SEO 相關設定、關鍵字成效及URL連結概覽,所以 Search Console 非常重要,是網站 SEO 優化的第一步。
-
Sitemap:
Sitemap其實可以看作是網站的地圖,讓 Google Spider 知道你的網站架構,屬於 xml 檔案形式,而只要將產製好的 Sitemap 放在網站的根目錄,並遞交給 Search Console 即可。
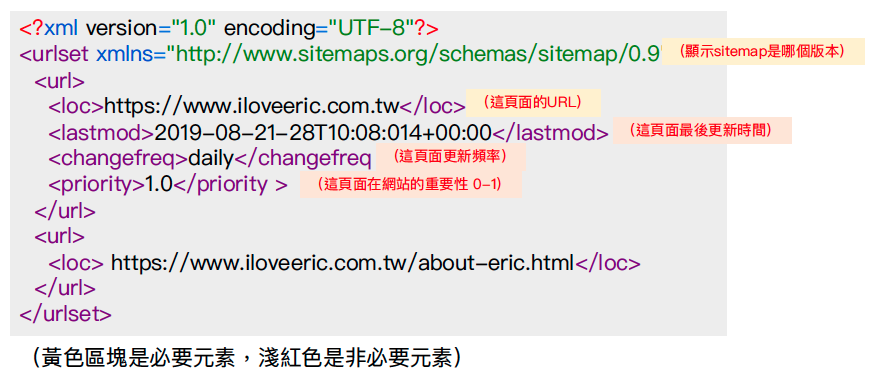
而在Sitemap中可以設定網頁的更新時間、更新頻率以及頁面重要性等等,告訴搜尋引擎網站的架構,可參考下圖。
-

(sitemap設定範例)
Robots.txt
設定 Robots.txt 主要是要阻擋 Google 檢索你的網站頁面,同樣也是建立一個 txt 檔後上傳到網站根目錄,等待下一次 Google 的檢索,而判斷網站是否有設置 Robots.txt ,可以在網址部分後面加入「/robots.txt」即可,參考下圖。

(只要在網址後面加入「/robot.txt」 即可檢視)
而為什麼要設定阻擋 Google 搜尋引擎的東西呢?有時候你的網站可能有後台登入頁面,或是一些未完成頁面、測試頁面等,為了防止 Google 抓取後認定你網站不完整以外,也不會因為這些頁面而降低網站的權重,所以若剛開始建立網站時,不妨把測試頁面設定 Robots.txt 看看。
索引部分
-
頁面檢索量:
頁面檢索量就是坊間講的「搜尋引擎滲透度」,簡而言之就是 Google 索引收錄你的網站頁面數,可以透過「site:網址」語法直接在搜尋引擎上搜尋,便可得知你網站被收錄的數量,頁面太多的話,可能是你網站有重複性頁面的問題,而太少的話也代表著你的網站有部分被搜尋引擎懲處而不收錄。
-
Meta robot:
Meta robot設定是為了阻擋 Google 索引你網站的頁面,通常使用時機在網站的討論區或留言區,之所以要設定 Meta robot 的原因主要是防止他人在你的網頁上隨意張貼連結,使搜尋引擎演算法判斷你的網站有不良的反向連結,進而降低網站權重。
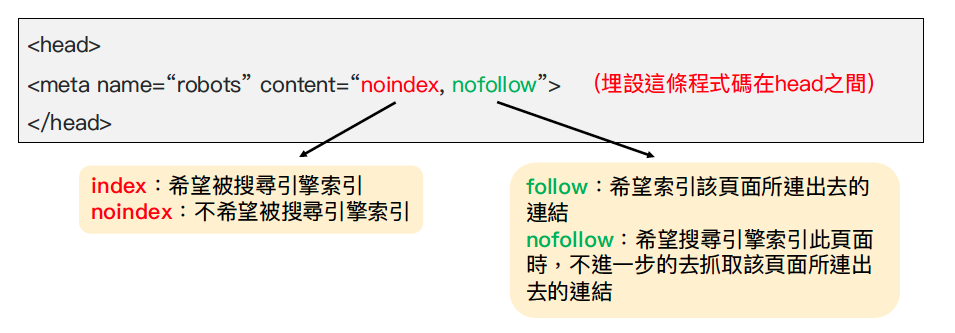
而 Meta robot 不影響讓搜尋引擎檢索你的網站,使你網站架構還是完整的,想要檢查是否有設置,可以在該網頁點右鍵「檢視網頁原始碼」,看在<head></head>之間有沒有下圖的程式語法,此外,不見得每個頁面都需要設定,可以針對有留言區等頁面單一設定即可。

(Meta robot設定參考)
-
結構化資料
結構化資料(schema.org)就是透過HTML語法加入 Google 好辨識的標記,讓搜尋引擎可以快速了解你的網站內容結構,目前官方文件有 28 種結構化資料,這些不同的呈現方式也會在複合式摘要(Rich Snippets)上出現。
要檢測網站是否有結構化資料,可以透過 Google 的結構化資料測試工具,輸入網址便可知道網站是否有設定,而要手動設定的話,可以參考schema.org 網站中的標記,選擇好後按教學貼到你網站的HTML中即可,而舊版本的 Search Console也可以更直覺性的標記你網站的內容,詳見圖下圖。

(舊版GSC的資料螢光筆標記結構化資料)
以上就是檢索及索引的 SEO 優化檢測項目,接著要介紹的檢測項目就是常聽到的HTML標記部分,包含了網站標題(Title)、中繼說明(Meta description)、圖片 ALT(image ALT)、H標籤(H tag)。
HTML標記部分
在此推薦一款網站 SEO 檢測工具 Screaming Frog SEO Spider,只要輸入網址後,就會爬取你網站的相關數據(如 Title 是否有遺失、重複或是過長等問題),可以根據數據進行頁面的 SEO 優化,接著再配合下方介紹的各HTML標記優化方式去做調整。
-
網站標題(Title):
根據 Google SEO 入門指南提到,標題需要準確描述網頁內容、每個頁面標題要獨一無二、使用簡短明瞭的標題,綜合以上得出幾點優化方式:
1. 字數控制在 25 個中文字(50 字元)以內,15-20 個中文字最佳。
2. 避免使用特殊符號。
3. 關鍵字越早出現越好,但切勿一句話超過 3 個重複的關鍵字。
4. 各別內容對應各別下標方式,如首頁標題可以是「品牌名+品牌slogan」;商品頁標題「商品品/規格+品牌名」;文章頁標題「文章標題+品牌名」等方式。
-
中繼說明(Meta description):
中繼說明為搜尋引擎上的網站簡介,需要準確概括網頁內容,以上幾點優化方式:
1. 要與 Title 敘述相同,並且要與到達網頁內容有關。
2. 置入關鍵字需要保持語意順暢,因為在搜尋結果頁(SERP)上關鍵字會出現紅色字體,如果語句不通順會讓使用者困惑。
3. 每個頁面盡量不要重複中繼說明,以免重複性內容的問題,若沒特別設定,搜尋引擎會自行抓取最早出現的段落。
4. 字數控制在100-150個中文字,而關鍵字出現越早越好,但切勿超過 3 次。
-
H 標籤(H tag):
H 標籤將像是為你的頁面畫重點,讓搜尋引擎好閱讀,以下優化方式:
1. H 標籤有六種大小,從<h1> 到<h6>,字體由大而小,請依重要性依序使用。
2. 依照內結構來使用,舉例來說,一篇文章的標題可以使用 h1,而文章內容的段落標題可以使用 h2,而每個段落中的列點標題可以使用 h3,以此類推來建構你的文章頁面。
3. 切勿再網站中過度使用 H 標籤,且避免將所有內容都放在同一個 H 標籤裡。
4. 設定 H 標籤字體大小時盡量用預設的大小,較不會影響 Google判斷你的網站內容結構。
以上從 Title、Meta description、H tag 可以了解整個網站內容的架構,如果沒有購買 SEO 優化相關工具的話,建議可以安裝Moz Bar來檢測是否有設定好以上三者,其為免費工具,點擊安裝網址。
- 圖片ALT(ALT):
圖片的 SEO 優化最重要的元素就是 ALT,優化方式如下:
1. 設定 ALT 時需要完整描述出圖片的內容。
2. 圖片檔案容量容量切勿太大,可以透過圖片壓縮後再使用。
3. 圖片的內容最好與其上下文有關聯。
HTML 標籤的 SEO 優化在網路上有非常多的教學,詳細可以去搜尋學習。
使用者體驗部分
-
網站速度
網站速度非常影響使用者體驗,可以使用 Google PageSpeed Insights 來檢測,同時也會給你提升網站速度的優化建議,根據建議去進行優化吧!
- 友善網址
友善網址其實就是對 Google 搜尋引擎及使用者搜尋時友善,也就是讓爬蟲看了都舒服的網址。可以透過 Screaming Frog SEO Spider 來看網站中的網址狀況,再針對狀況進行優化調整,以下是優化方式:
1. 網址階層簡潔
建議網址控制在 3-5 層內,且分層要明確,舉例來說:www.123.com/article/seo/how-to-do-seo,此網址就可以很明確看出有 4 層,且每一層都可以看出其內容大致為何。
2. 符合該頁內容
使用種類來對應頁面內容的取名方式,舉例來說:商品可以用「/product/商品名」;文章可以用「/article/文章標題」。
3. 統一小寫英文
建議統一使用英文小寫字母,如果使用中文字網址的話,會轉變成很長的英數字亂碼,讓搜尋引擎不易辨識。
4. 使用靜態網址
不見得動態網址就一定不利 SEO,但通常靜態網址清楚明確,方便搜尋引擎爬取,而動態網址較多參數影響。
-
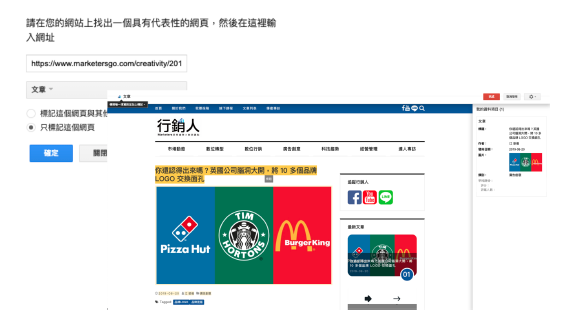
標準網址
標準網址(canonical)就是 Google 從網站的一組重複網頁中所選出的最具代表性網頁的網址,因為重複性內容(不同網址存在相同內容)對於 SEO 不利,所以會透過設定標準網址來認定主要網頁的參考權重。通常發生在以下情況:

(標準網址使用常見情況)
-
反向連結
反向連結(backlinks)是 SEO 優化非常重要的一部分,Google 認為一個網站的反向連結能反應網站的內容品質,權重越高的網站連結你的網站,也代表你的網站受到有公信力的平台「推薦」。
而反向連結數量不是越多就越好,Google 為了避免惡意購買他站反向連結來提高自己網站的權重,於事透過企鵝演算法來解決這些惡意反向連結(黑帽 SEO)。
可以透過 Search Console來看你網站的連結狀況,再根據此數據進行反向連結處理,舉例來說,如果發現有非法網站或色情網站連結到你的網站,可以針對此部分進行防治。
此外推薦一款網站外連分析工具 Ahrefs,詳細教學可以在網路搜尋,其工具可以清楚的檢視你網站及競牌網站的反向連結數量等,針對此部分可以看最常連到你網站的是什麼平台,藉此進行更多的行銷應用。
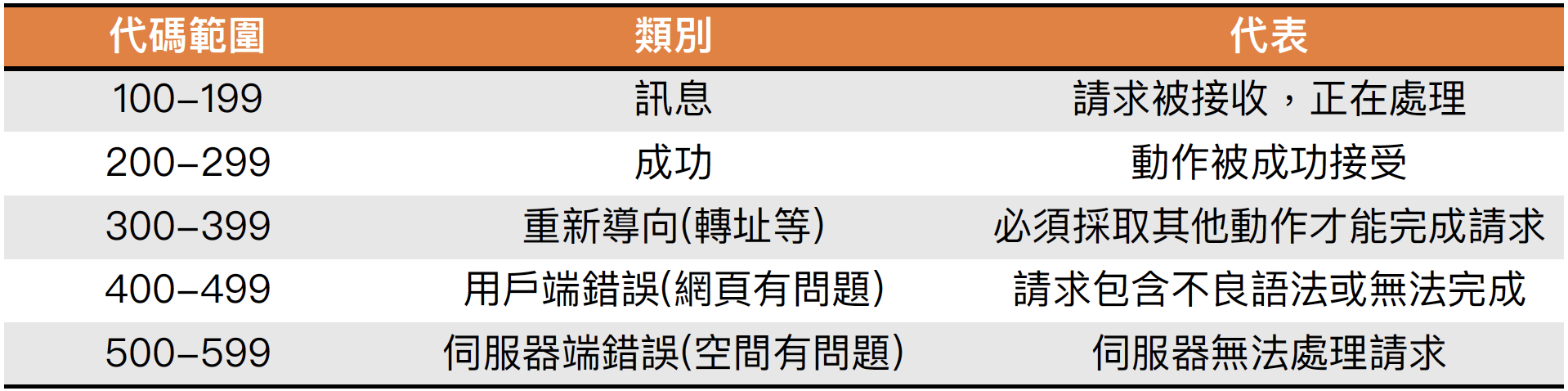
- 回應代碼
回應代碼有很多種,其反應你網站目前的狀況,最常見的就是 404,對於使用者體驗有很大的影響,下圖為各種代碼大致上的問題,可以透過上面介紹的 Screaming Frog SEO Spider 工具來爬取網站,免費的 Search Console也有同樣功能,可以針對有錯誤回應代碼的網頁交由工程師移除或修正。

(回應代碼一覽)
- SSL 加密
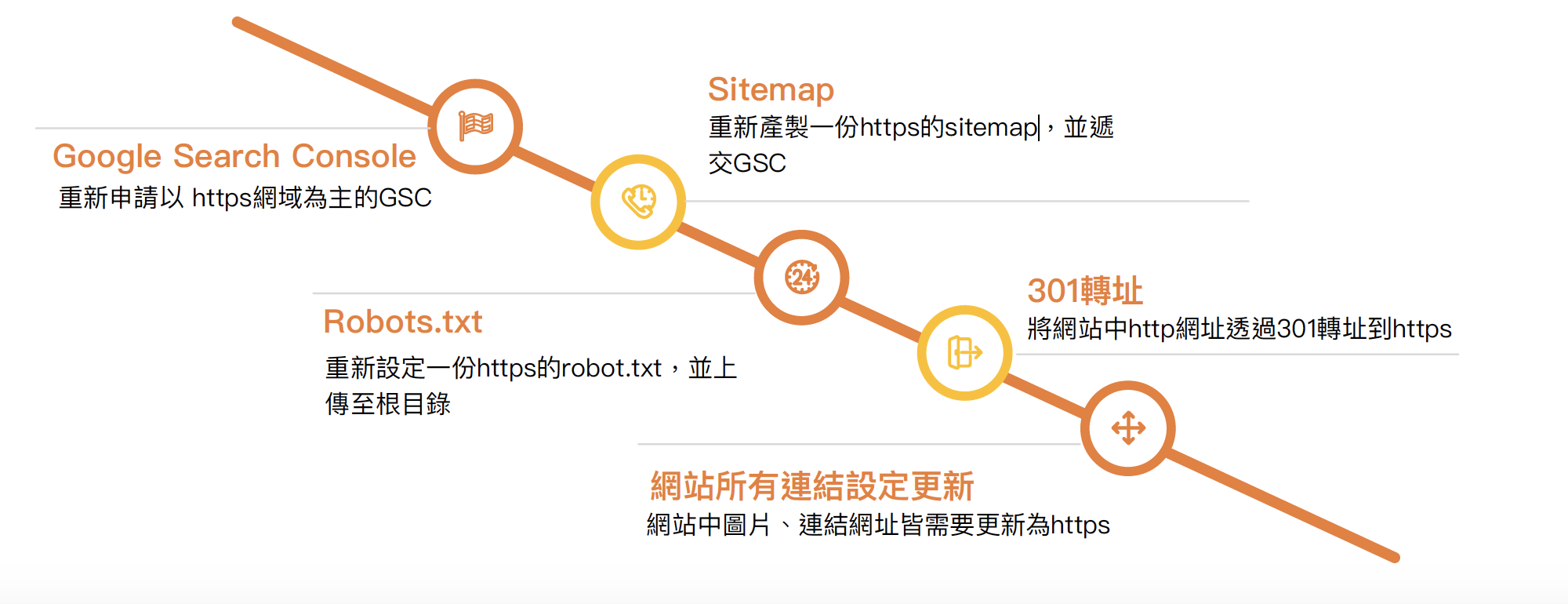
SSL(Secure Sockets Layer 安全通訊端層)是一種保護網際網路連線安全、防止兩個系統之間傳送資料(如會員個資)被第三方任意讀取、修改,網站有會員系統的都必須進行 SSL 加密,才能對會員有保障,而 Google 於2018 年 2 月在其 Chromium Blog 中宣布,Chrome 68版本將使 HTTP網站標記為「不安全」,會大幅影響使用者瀏覽意願,而 Google 也已宣布HTTPS會列為搜尋排名的關鍵之一。
Google 認為同一個網站若有 HTTP 及 HTTPS 兩種網址的話,會判斷為兩個不同的網域,這樣會導致重複性內容的問題,因而降低網站權重,可以透過以下步驟來避免此狀況發生。

(HTTP 加密後需要設定轉址及將 HTTPS 遞交 GSC)
- 行動裝置相容性
Google 在 2018 年 2 月提出的加速行動網頁(Accelerate Mobile Pages,縮寫 AMP)開源專案,宣稱可以使行動網頁變快,大幅改進使用者體驗,增加網站排名,可以使用 Google 行動裝置相容性測試來看網站適不適合,而有幾點需要留意的是:
1. 安裝 AMP 有利於點閱率及排名,但可以發現在網址的部分會是以 Google 開頭的網址,會減少原有網頁流量。
2. AMP 同時較難回到原始網站。
3. AMP 不支援 JS,所以建議網站是部落格形式(較少 JS)的再安裝比較好。

(AMP介面範例)
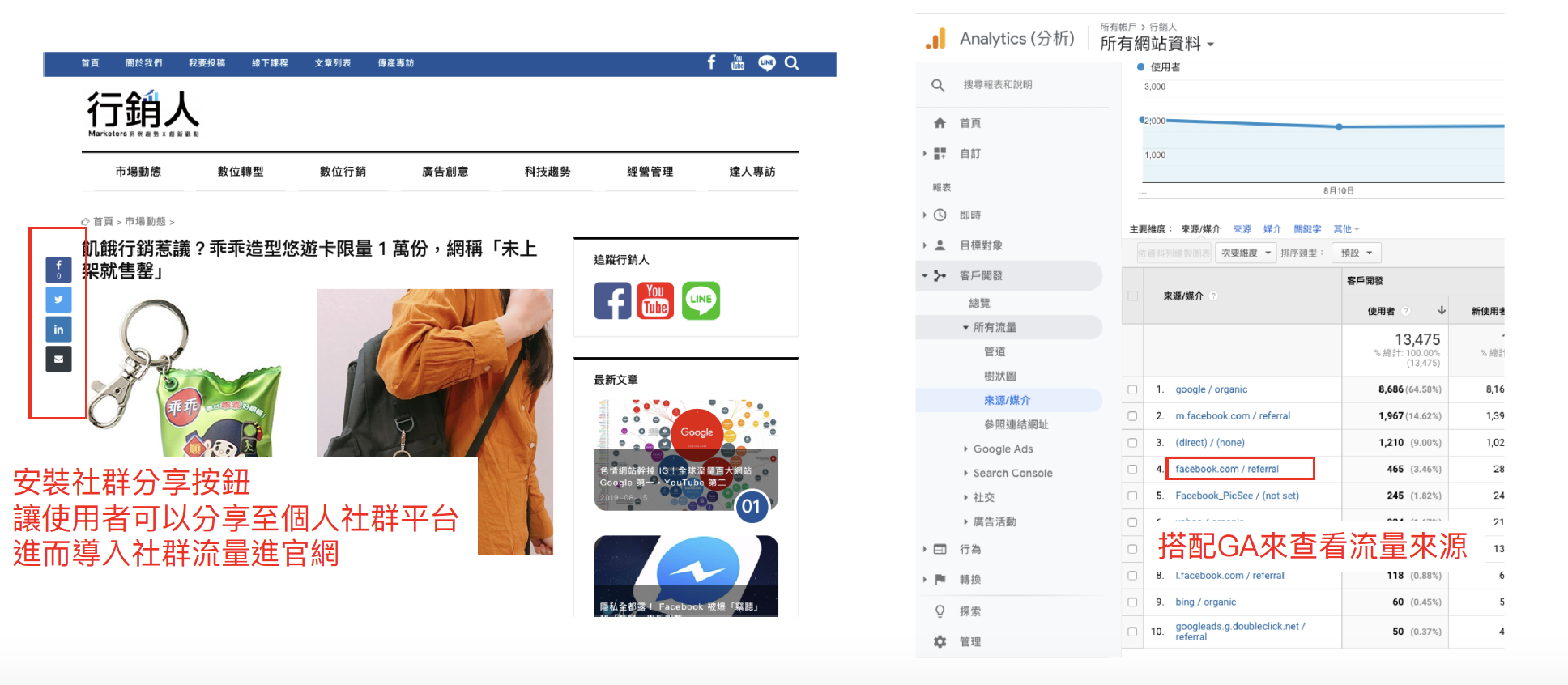
- 社交訊號導入
社交訊號對於 SEO 有一定的影響,可以在網站中安裝社群分享,以及透過自有粉絲團分享網站內容,讓流量可以從社群導流至官網,提升網站權重。

(網站導入社群訊號-以《行銷人》網站為例)
以上四大部分就是簡易的網站 SEO 優化檢測項目,當你每一個項目都完成打勾後,我相信只要有優質的內容,你的網站一定能夠在搜尋結果排名有顯著的提升,趕快著手開始 SEO 優化吧!
網站SEO優化公司推薦 —「宏林跨媒體」
擁有15年的數位行銷經驗,有SEO行銷等各專業領域的行銷人才,有最專業的網站SEO檢查與網站健檢流程,善用SEO文章有效曝光官方網站/部落格並且增加網站流量,落實及強化網站SEO行銷。
不必再煩惱如何提升網站SEO關鍵字與網站排名,宏林為你量身定做最佳SEO方案!
延伸閱讀
SEO優化怎麼做?《Alexa》:行銷菜鳥一秒上手的網站分析秘密武器
如何讓「Google我的商家」衝上搜尋排名第一位?6大步驟讓顧客1秒搜尋到你!
作者資訊

最新文章
- 2019-11-20SEO 優化如何進行網站SEO健檢?照著SEO優化清單做就對了!
- 2019-11-14數位行銷方法5A行銷架構是什麼?5A架構擬定網路行銷策略!4步驟創造品牌忠實粉絲
- 2019-09-20SEO 優化2022年Google 我的商家優化教學,Local SEO流程(我的商家管理/資訊/評論)