
有在接觸網頁管理、設計的人,應該都有聽過RWD這個名詞,到底什麼是RWD響應式網頁,有什麼功能與特色?和一般的網頁差別在哪裡?本文整理了RWD響應式網站的介紹與相關資訊,希望能讓大家有更多了解。
RWD響應式網頁是什麼?
響應式網頁(英文為Responsive Web Design,簡稱RWD)也可以稱為回應式網頁,是一種網頁設計技術,主要用途是讓網頁在不同尺寸的螢幕、裝置上,根據不同解析度呈現適合的比例,今天我們若是對一個響應式網頁進行縮小或放大,它的頁面也會隨著我們的縮放來調整畫面比例。

RWD響應式網頁可以根據不同裝置自動調整頁面到適合的比例。/圖片來源:Pixabay
選擇RWD響應式網頁的重要性
隨著科技發展,手機、平板等智慧行動裝置也在蓬勃發展,手機逐漸取代了傳統電腦,成為大家上網的主要管道,因此我們的網站能否在手機上順利運作也就非常重要。
傳統網頁若想要在不同裝置間也能正常顯示,就需要再額外製作一個網站,若是想要更新網頁內容就得每個網頁都更新一次,費時又費力,在管理上也相當地不便。
除此之外,不同網站的網址不一樣,會導致網站流量、權重分散,不利於網站排名的累積,還可能遇到重複內容的問題,長久下來對SEO會產生負面的影響。
| 傳統網站 | RWD響應式網站 | |
| 製作成本 | 單一網站費用較低
但須製作多個網站 |
較高 |
| 網址數量 | 在不同裝置的網址都不一樣 | 在任何裝置都只有一個網址 |
| 風格設計 | 需要分別製作所以風格較難統一 | 風格統一 |
| 網站更新 | 不同裝置的頁面需要分別更新 | 只需更新一次即可套用在所有頁面 |
| SEO排名 | 流量分散、重複頁面影響SEO | 對SEO排名較好 |

想要獲得好的網站排名,網站是否為響應式設計非常重要。/圖片來源:Pexels
RWD響應式網頁實用工具推薦
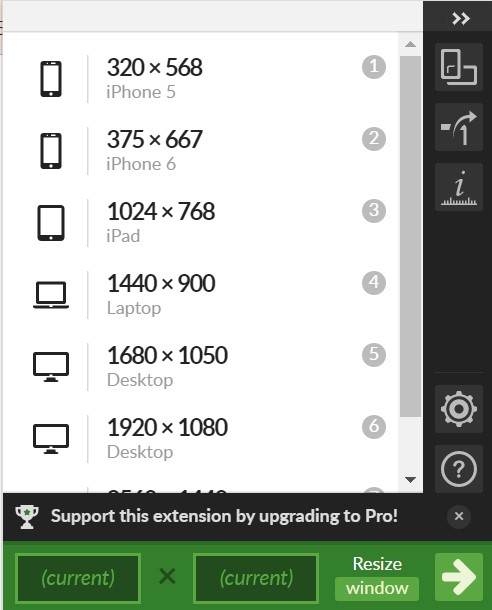
Window Resizer
這是一個很好用的Google擴充插件,可以直接測試網頁在不同尺寸下會呈現的畫面,除了插件預設的比例之外,我們也可以自由設定想要調整的尺寸。

Pingendo
Pingendo是一款視覺化的RWD網站設計工具,最大的特色是網站編輯方式主要使用拖曳即可完成,即便沒有專業的網站設計基礎也能夠快速上手,Pingendo本身還提供了相當多地素材和模板供使用者挑選,所以新手也能快速地完成一個簡單的RWD響應式網站,非常推薦想嘗試網頁設計的新手。
Bootstrap
Bootsteap可以說是最知名的響應式網頁設計前端框架,包含了HTML、CSS 和 JavaScript等內容,透過Bootsteap先弄好網站框架,能夠讓製作響應式網站更加的輕鬆。
網頁設計與行銷公司推薦 —「宏林跨媒體」
宏林擁有15年的網路行銷經驗,並培養網頁設計、網站行銷等專業領域的行銷人才,確保每一分預算都花在最適合的網站操作上,協助你將網站完成架設網站,更能兼顧網站SEO行銷,落實與強化你的企業網站。
不必再費心想網站怎麼設計與行銷,宏林為你的網站訂制最佳方案!
延伸閱讀
如何設計/製作網頁?2022年網頁設計技巧教學,網頁設計與行銷公司推薦!
一頁式網頁設計/模板網站推薦!一頁式網站案例(Shopline/1shop/LiteShop)
作者資訊
最新文章
- 2023-11-20數位行銷方法LINE行銷經營之道:精準活用基礎功能打造最吸金的官方帳號!
- 2023-11-13數位行銷方法Youtube行銷怎麼做?最新Youtube行銷策略和短影音分析看這裡
- 2023-11-02數位行銷方法怎麼找到適合的行銷公司?台北行銷公司推薦!網站製作、網路行銷案例分享
- 2023-10-23數位行銷方法影片製作公司如何行銷?打造讓消費者視線離不開的影音廣告!




